13. 3D Models
3D models can be quite complex and "heavy" and should be used carefully to make sure your virtual world can be rendered quickly. If you download a 3D model, you may need to simplify it before using it. Check this page on using 3D models with A-Frame
A-Frame supports two types of models: glTF (or GLB) and OBJ .
glTF models
0900-3dmodels-01-gltf
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
The above example shows how to load and display a glTF model. Note that we use a generic <a-asset-item> element to load the model:
<a-asset-item
id="avocato"
src="https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"
></a-asset-item>To include the model in the scene, we use the <a-gltf-model> primitive.
<a-gltf-model position="0 1.6 -2" scale="4 4 4" src="#avocato"></a-gltf-model>Since models may come in many different sizes, we may need to scale them (in this case the model is scaled up 4 times, but it may have to be scaled down if it is too large).
If you don't see your model in the scene after you load it:
- First, wait a few seconds because the model may take some time to load.
- Second, open the Visual Inspector and see if it appears in the scene outline – the model may be too small to see. In the latter case, you can use the Inspector so scale the model and then paste those scale values back in the editor.
Finding glTF models
You can find compatible 3D models easily on the Internet and use them in your projects (don't forget to give proper credit to the authors of the 3D models you use).
Here is a short list of sites that provide glTF models:
- https://sketchfab.com/features/gltf
- https://github.com/KhronosGroup/glTF-Sample-Models/tree/master/2.0
Go to the SketchFab link and look for the "Mysterious Island Centurion" 3D model and download it. You will need to create an account there if you don't already have one.
Uploading Models
If you use GLB files you don't need to follow this next section. GLB files are single files, so you can just upload to the Assets in Glitch and use the URL provided there.
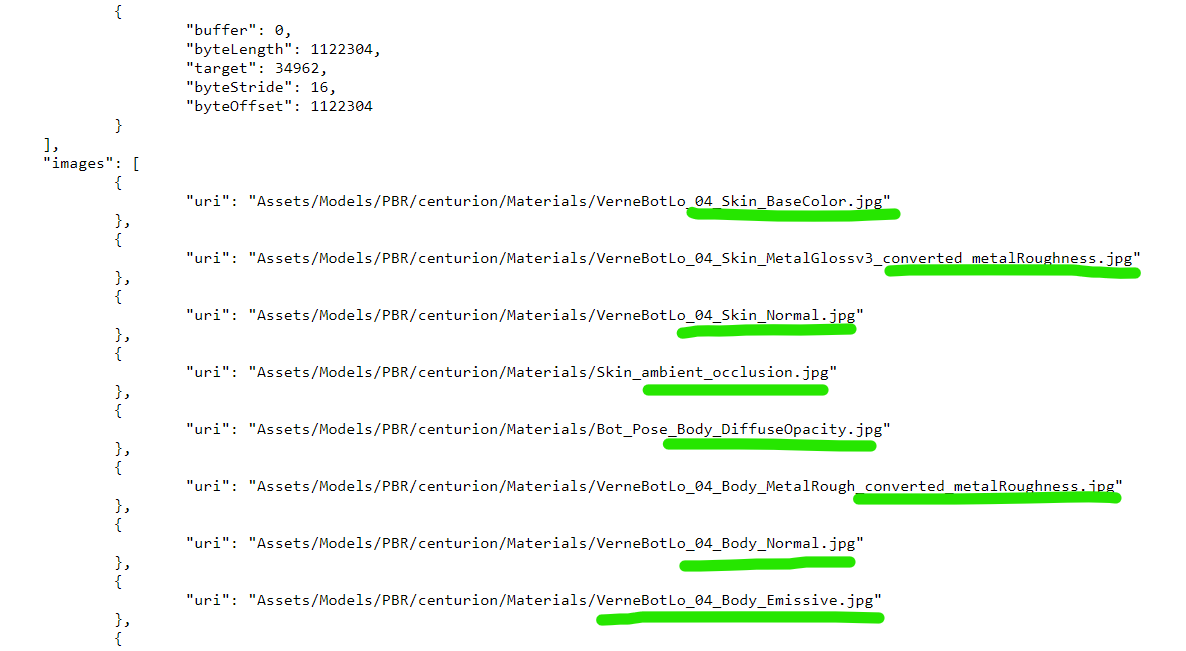
Most 3D models require more than one file to render properly. If you look at the Centurian model in the example and view the source file (https://raw.githubusercontent.com/jorgecardoso/aframe-usj-models/master/centurion/centurion.gltf) in your browser (and scroll a bit down). You will notice that it has various references to other files such as textures (Figure 1).

These files are located in the same folder as the main model file centurion.gltf.
Since Glitch (this site you are using) does not support uploading folders, to host our models we are going to use GitHub.
Follow these steps to create an account, upload a model folder, and use it in your project:
Create GitHub account and repository
- Go to GitHub and create an account
- Login to your GitHub account
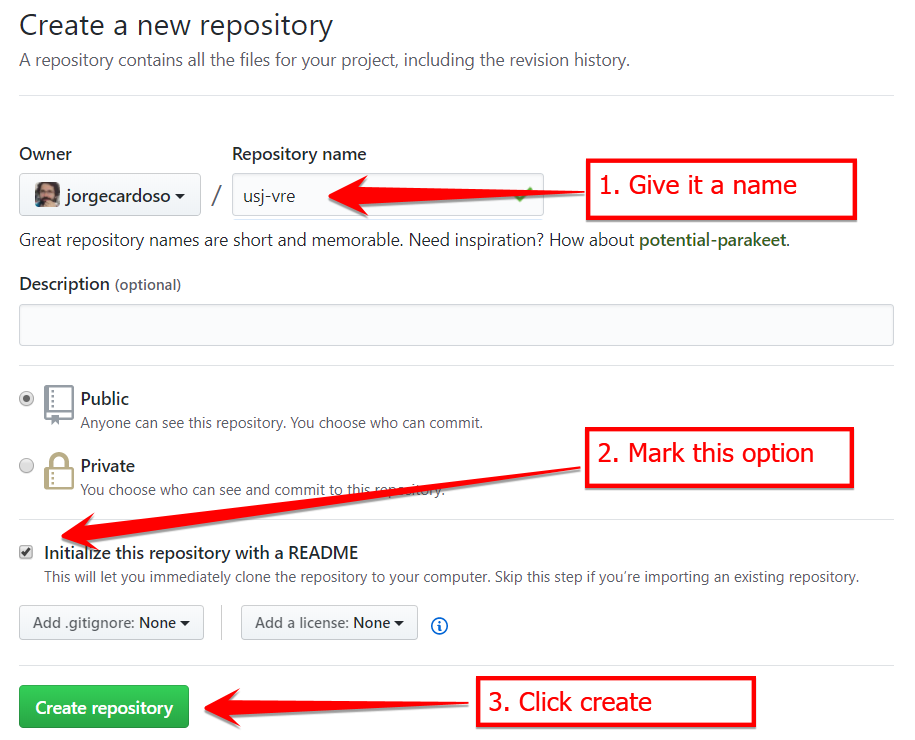
Create a repository (you only need to this once; you can then use the same repository for all models.) Figure 2 shows the steps to create a repository.


Upload the model
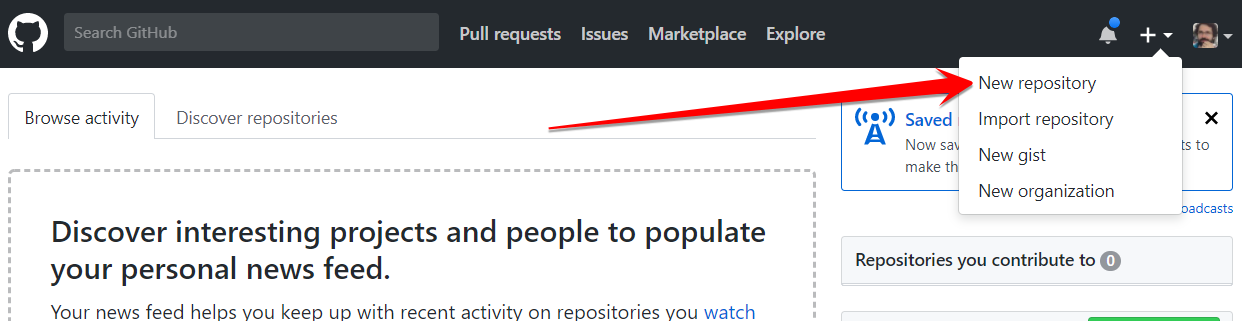
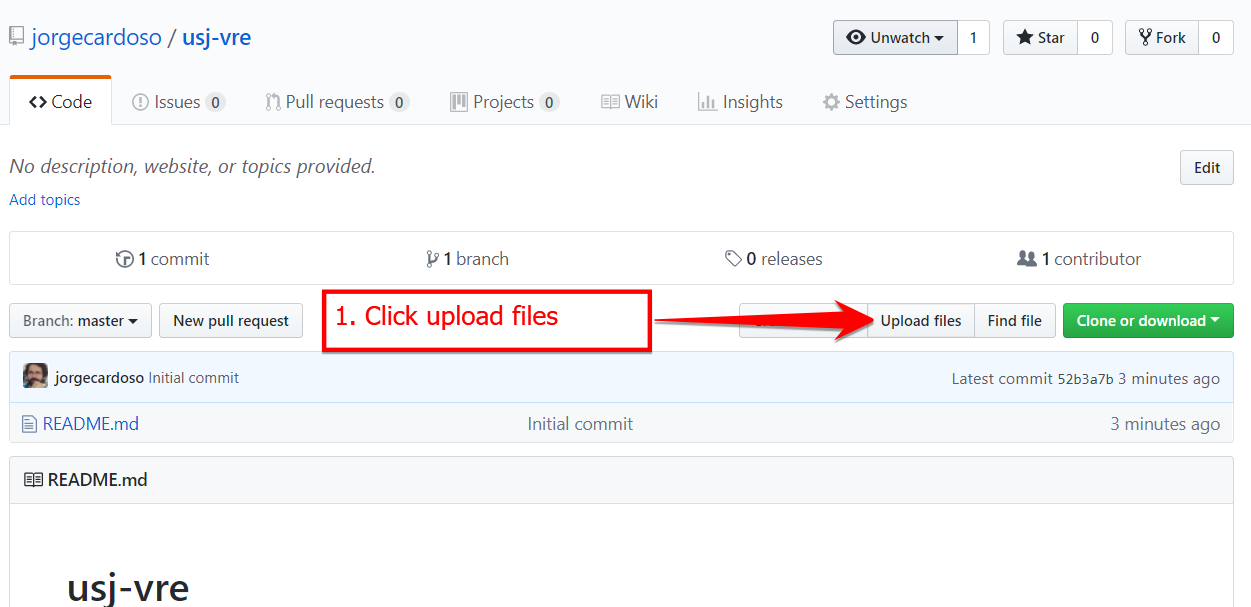
- Open the repository you just created. Although you will see the repository immediately after you create it, following these steps will work even if you have just logged in (Figure 3).
.png?v=1590215622813)
- Click upload files (Figure 4).

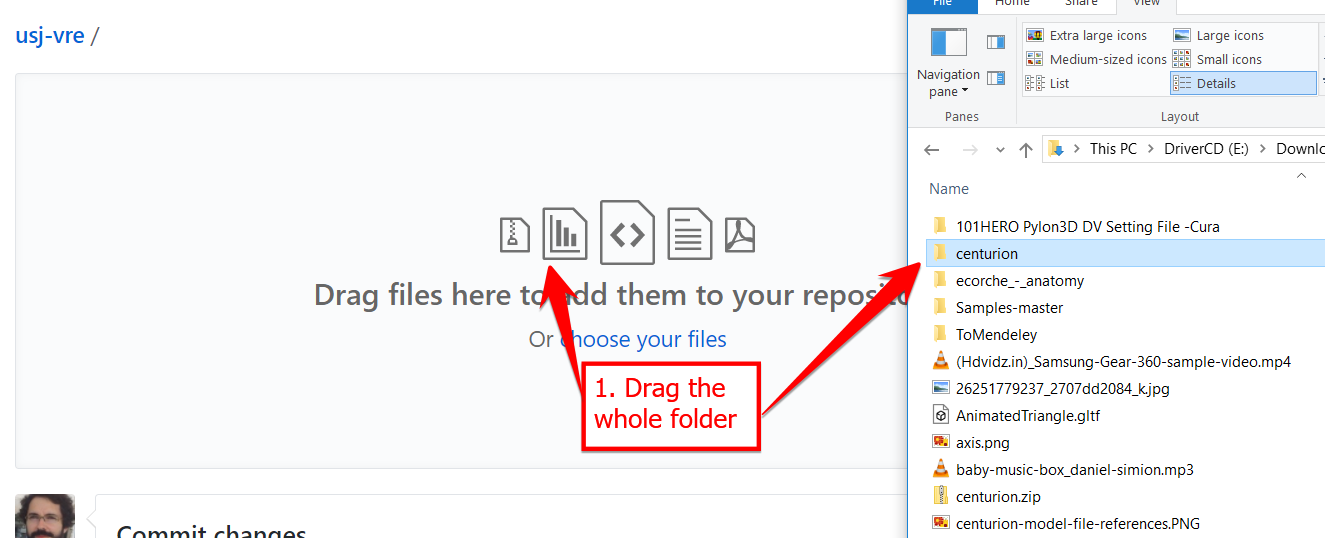
- Drag the folder corresponding to your glTF model (you first need to unzip the file). Figure 5.

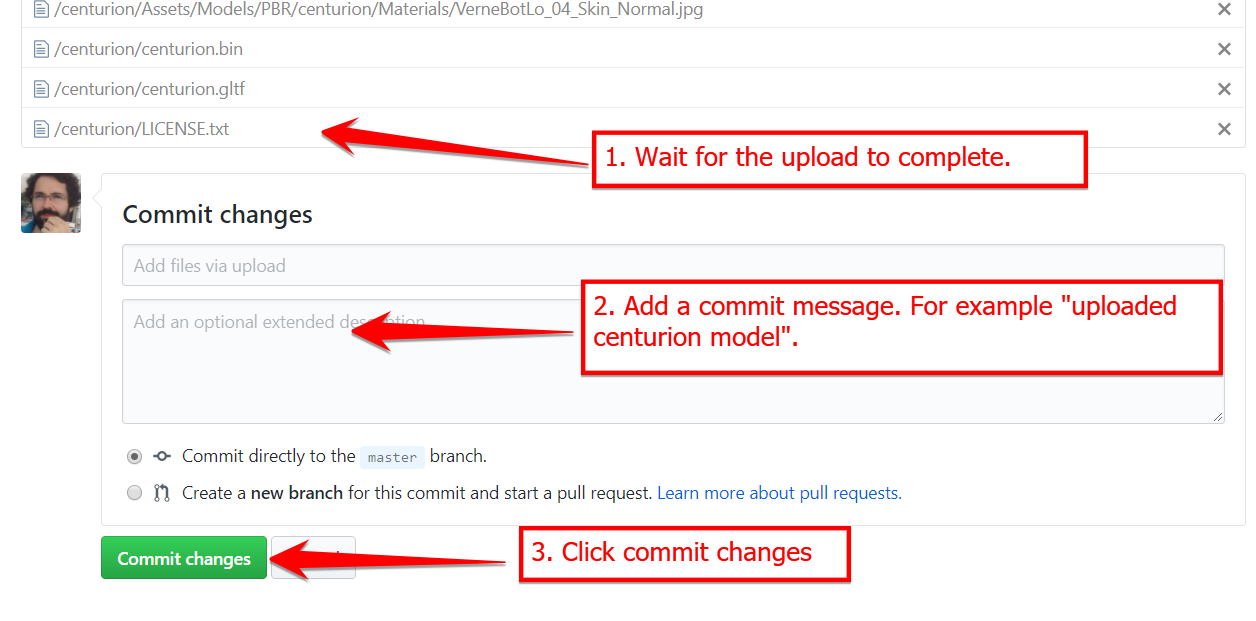
- Wait for the upload and commit. You need to wait for all files to finish uploading (it may take some time), enter a message in the "Commit description" text box, and then click the "Commit changes" button (Figure 6).

Get the URL of the model's main file
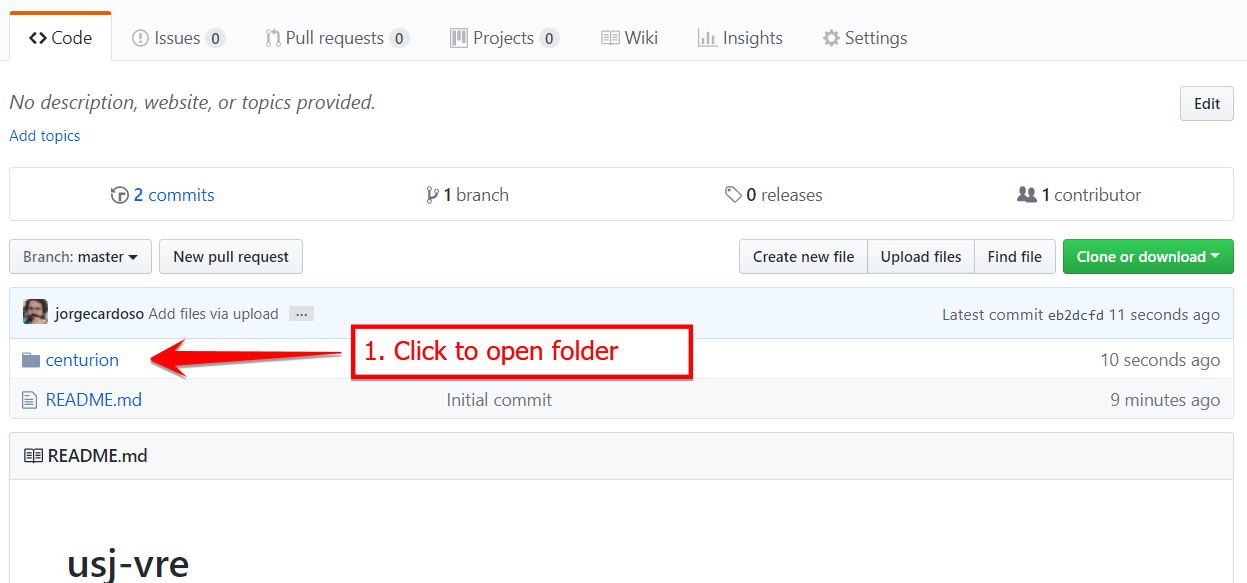
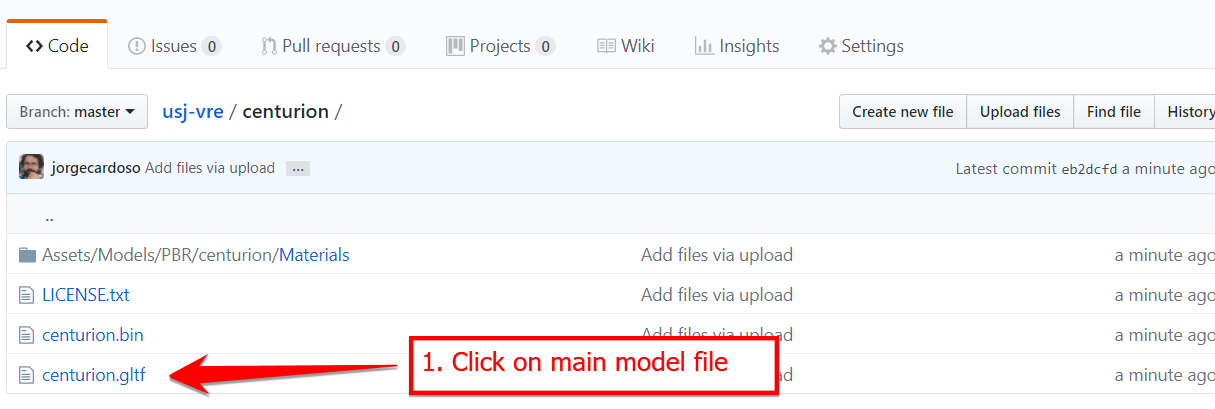
- Go to your repository and click on the model's folder (Figure 7)

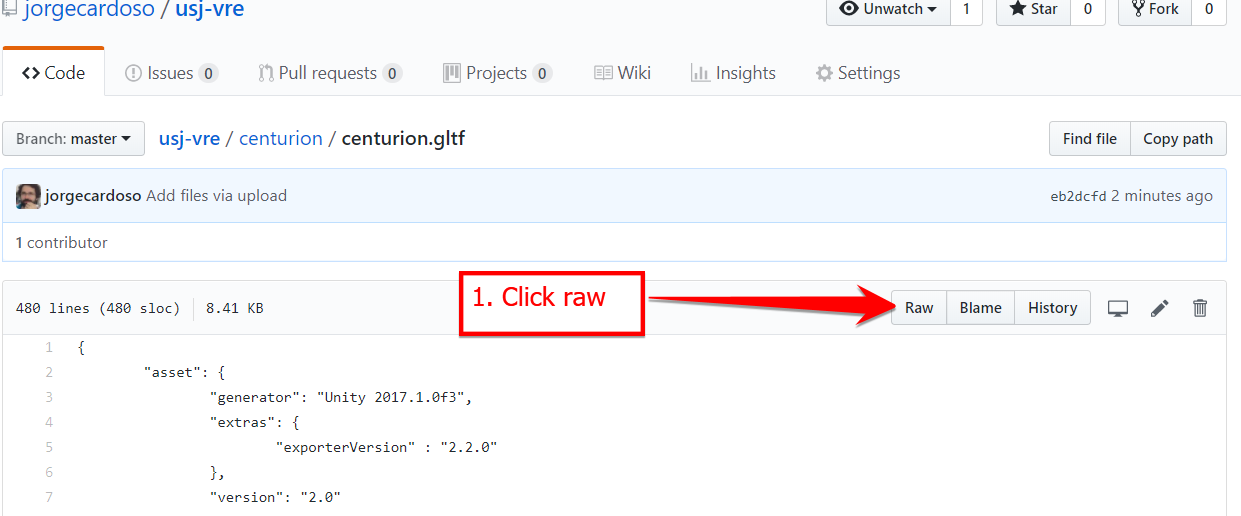
- Click on the model's main file (the main file is usually named the same as the folder). Figure 8.

- Click "view raw" file (Figure 9).

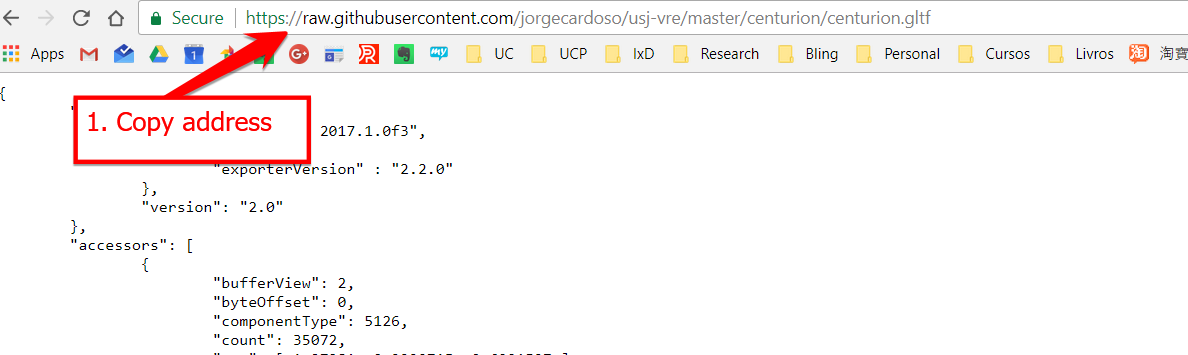
- Copy the URL (Figure 10).

- That is it! You can now paste the URL in your project as an
<a-asset-item>
OBJ Models
You can also use 3D models in the OBJ format. Just like glTF, OBJ may require several files (.obj, .mtl, image files), so it is best to upload them to GitHub as we did before.
To use an OBJ model, you should define two assets: the .obj file and the .mtl files:
<a-asset-item
id="baltazar-obj"
src="https://raw.githubusercontent.com/jorgecardoso/aframe-usj-models/master/baltazar/baltazar.obj"
></a-asset-item>
<a-asset-item
id="baltazar-mtl"
src="https://raw.githubusercontent.com/jorgecardoso/aframe-usj-models/master/baltazar/baltazar.mtl"
></a-asset-item>And then use it in the scene using an <a-obj-model> entity:
<a-obj-model
src="#baltazar-obj"
mtl="#baltazar-mtl"
scale="2 2 2"
rotation="-90 -90 0"
position="0 1.6 -2"
></a-obj-model>Notice how you need to specify both the .obj and the .mtl files. Also, as with any model, it may be necessary to adjust the scale and rotation depending on how the original 3D model was created.
0900-3dmodels-03-obj
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
Animated glTF models
glTF models can have animations. See https://aframe.io/docs/1.5.0/introduction/models.html#animating-models for more on how you can create animated glTF models.
If the 3D model has animations, we can display them in A-Frame using an external component. This component is the A-Frame Extras that we used earlier and it needs the following <script>:
<script src="https://cdn.jsdelivr.net/gh/c-frame/aframe-extras@7.4.0/dist/aframe-extras.min.js"></script>The way to include the model in our scene, remains the same, we just need to add the animation-mixer attribute to specify which animation clip the model should use (animation clips inside the model usually have names that we must know before-hand):
<a-gltf-model
position="0 0 -3"
scale="3 3 3"
src="#wolf"
animation-mixer="clip: 04_Idle"
></a-gltf-model>0900-3dmodels-04-gltf-animated
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
The example uses an animated wolf model that you can see (and test the various animations) at:
https://sketchfab.com/models/f3769a474a714ebbbaca0d97f9b0a5a0
You may need to adjust the lighting on the scene for some models to display correctly, as in example 0900-3dmodels-04-gltf-animated.

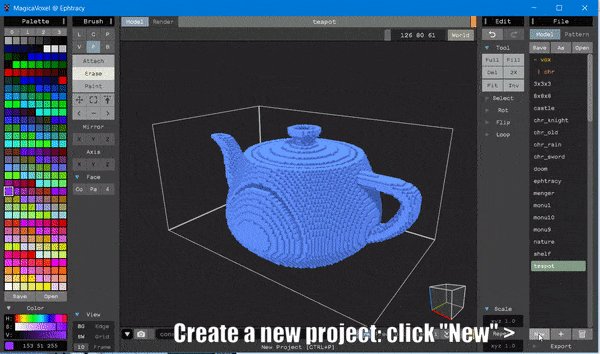
Creating 3D Models with Magica Voxel
A voxel (volume element) is like a 3D pixel: a cube with a color. A voxel editor allows us to create 3D objects composed of voxels by manually defining the color of small cubes inside a volume.
Magica Voxel is one such editor. If you are used to using a different 3D modelling software such as Blender or Maya, you can use those to create models for using in your A-Frame project!
Magica Voxel produces 3D models that are not optimized. Don't rely on using too many (or too large) models produced with Magica Voxel on your A-Frame scene!
Installing Magica Voxel
Magica Voxel is free software.
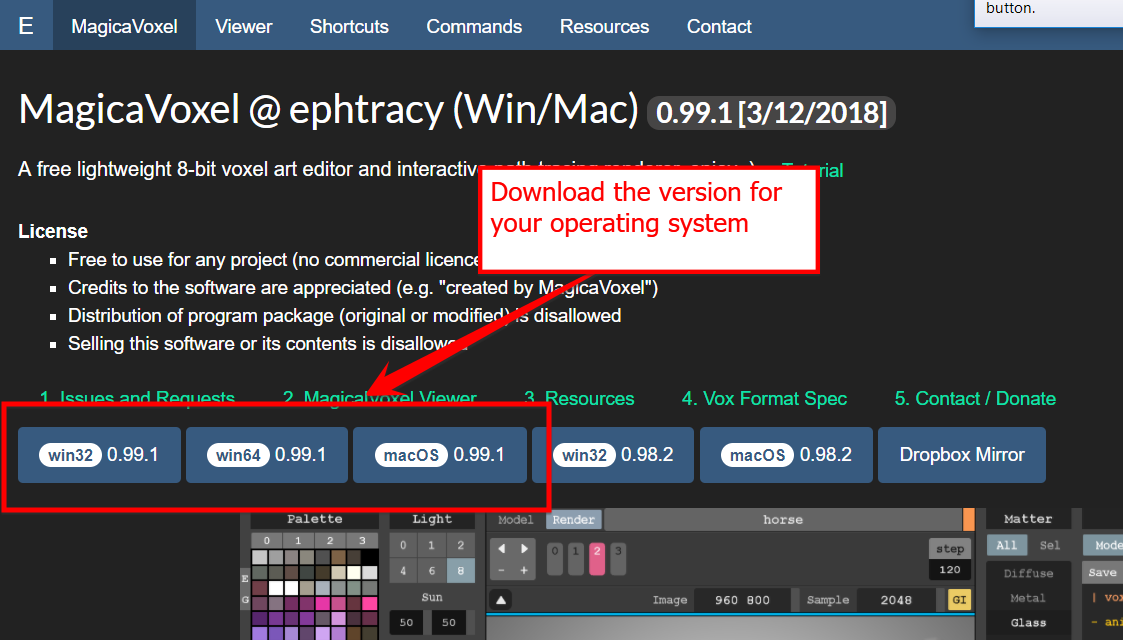
- Go to: https://ephtracy.github.io/
- Download the version latest version for your operating system (Figure 1)
- Unpack and run the application

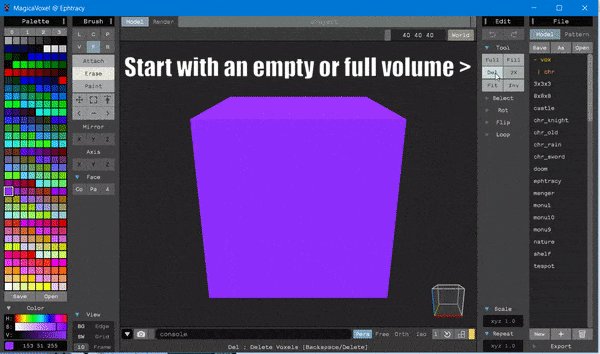
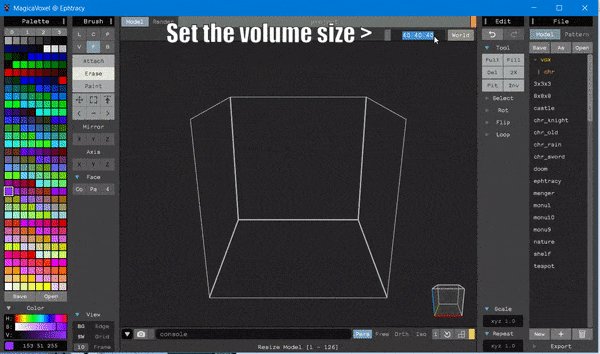
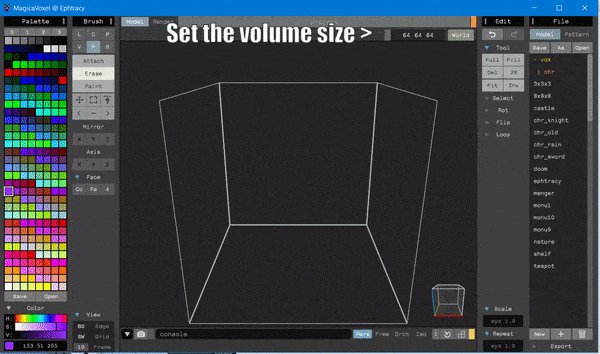
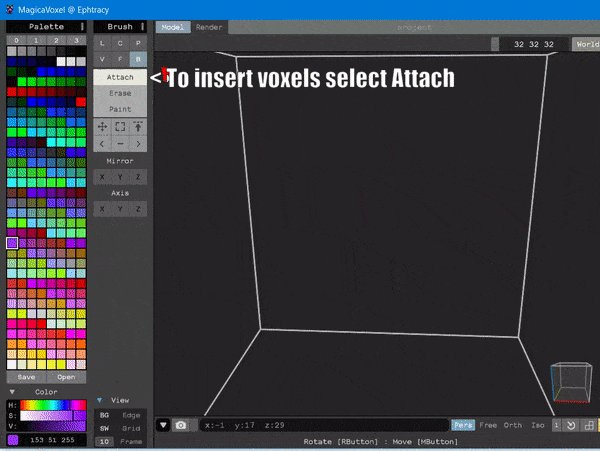
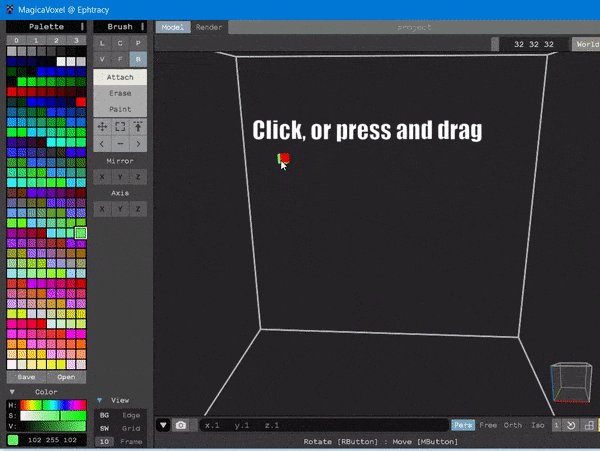
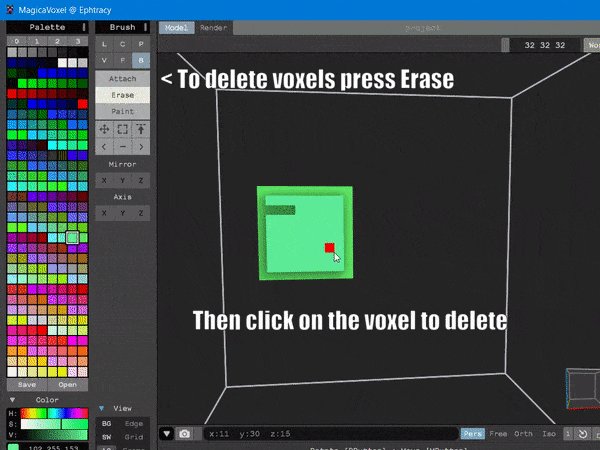
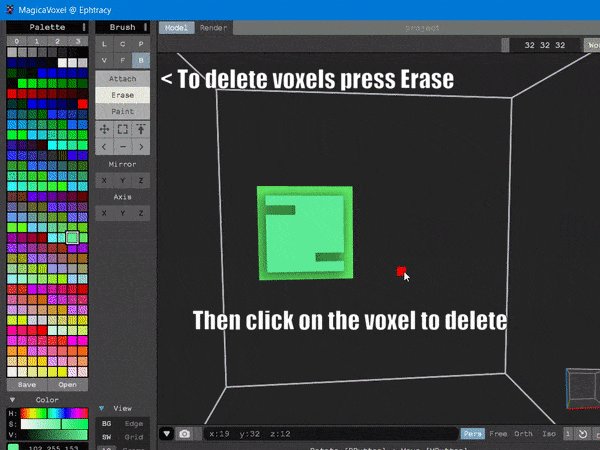
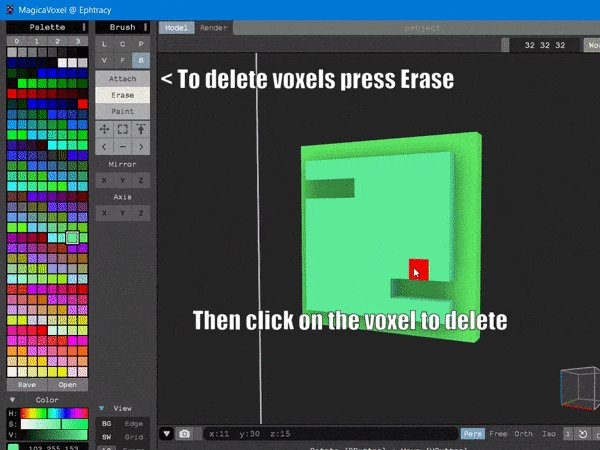
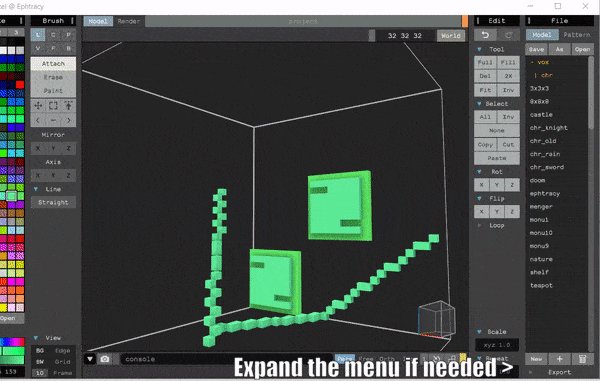
Basic operation
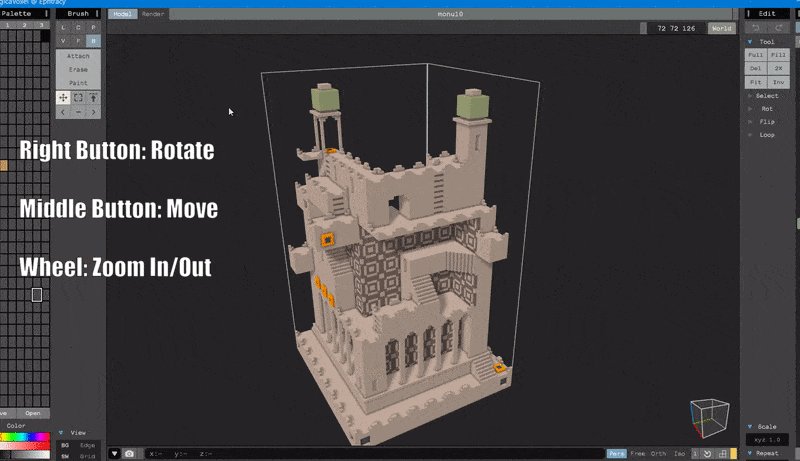
Moving around

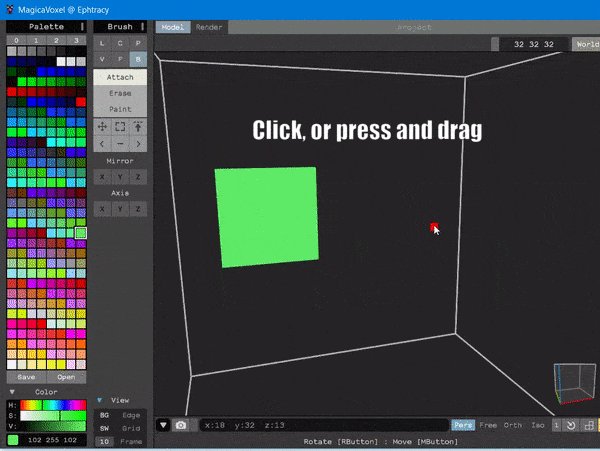
Creating a new object

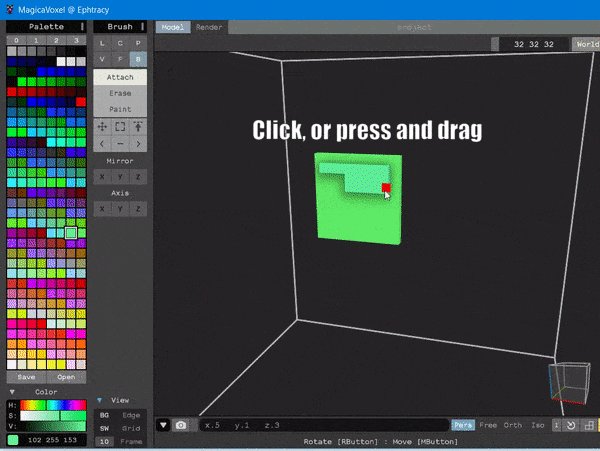
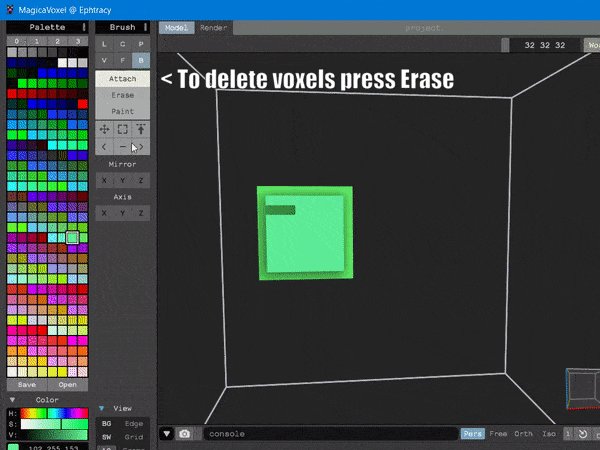
Placing and editing voxels


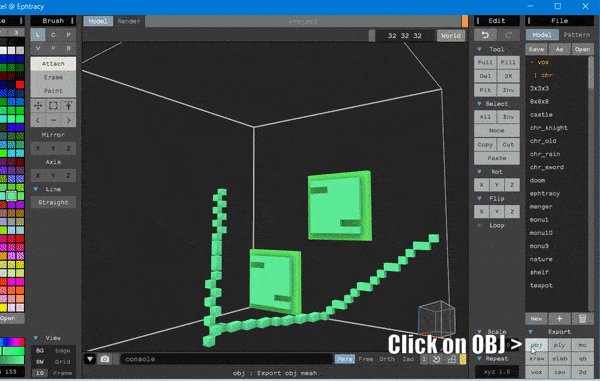
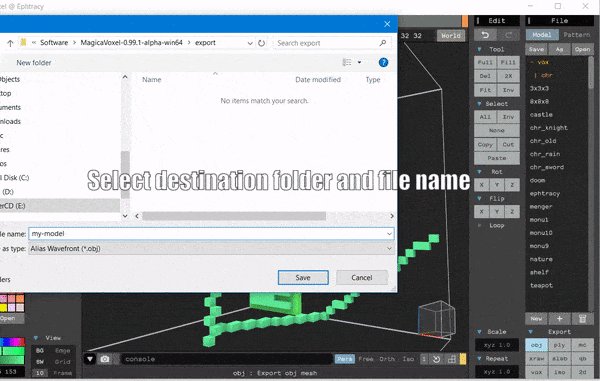
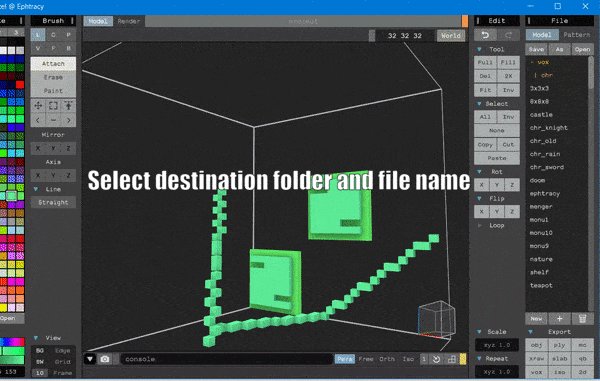
Exporting

Tutorial
A tutorial from the Magica Voxel website:

Optimizing
The 3D models exported by Magica Voxel are not optimized and may run slowly in A-Frame if you use too many 3D models. To optimze the models, you may use Blender. Check out the following video:

Exercises
3DModels-01
Create a copy of your solution to exercise Environments 01 and add to it the 3D model of the avocato from example 0900-3dmodels-01-gltf. Try placing this model over the cylinder.
You can use the link to the avocato file from the example. You don't need to upload the 3D model to your own GitHub account.
3DModels-02
Find and download a model from Sketchfab (for example this robot: https://sketchfab.com/models/21944828c5b04a80bc402c32b3ee17ea ). Go through the process of described in this chapter for creating a GitHub account and uploading the model you have just downloaded. Use that model in the scene from the previous exercise and replace the avocato
3DModels-03
In Magica Voxel, create a model of a house, export the model to OBJ, upload it to your GitHub account and add it to a copy of exercise Environments 01
