5. Intro to A-Frame
A-Frame is a Virtual Reality framework that uses HTML language for defining the structure of the 3D virtual scene. A-Frame defines a set of specific HTML elements that represent different 3D objects.
In order to function, A-Frame needs a special JavaScript file (needs to be put inside the head element of the HTML document):
<head>
<title>My A-Frame VR Content</title>
<script src="https://aframe.io/releases/1.4.0/aframe.min.js"></script>
</head>An A-Frame scene
The main content element of A-Frame is the scene element – <a-scene> – it delimits the content of our virtual environment. The A-Frame scene, which holds all the content for the VR experience is placed inside the <body> in the HTML document:
0090-introaframe-01-scene
[new tab ]
<!DOCTYPE html>
<html>
<head>
<title>HTML Basics</title>
<script src="https://aframe.io/releases/1.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box color="blue" position="0 1.6 -2"> </a-box>
</a-scene>
</body>
</html>Inside a scene we put other A-Frame elements that represent 3D objects.
In the above example, we used the element a-box. Notice that inside the starting tag we have added attributes and values that describe the a-box.
<a-box color="blue" position="0 1.6 -2"></a-box>In this case the color attribute has the value "blue" and the position attribute has the value "0 1.6 -2". (These attributes and others will be described in more detail later.)
The JavaScript code that was included in the <head> of the HTML document will interpret the scene elements and transform them into a 3D scene. To move around in this scene, when viewed on a desktop computer, you can simply press the arrow keys or the (w, a, s, d keys) plus move the mouse to change perspective:
0090-introaframe-01-scene
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
A-Frame Website
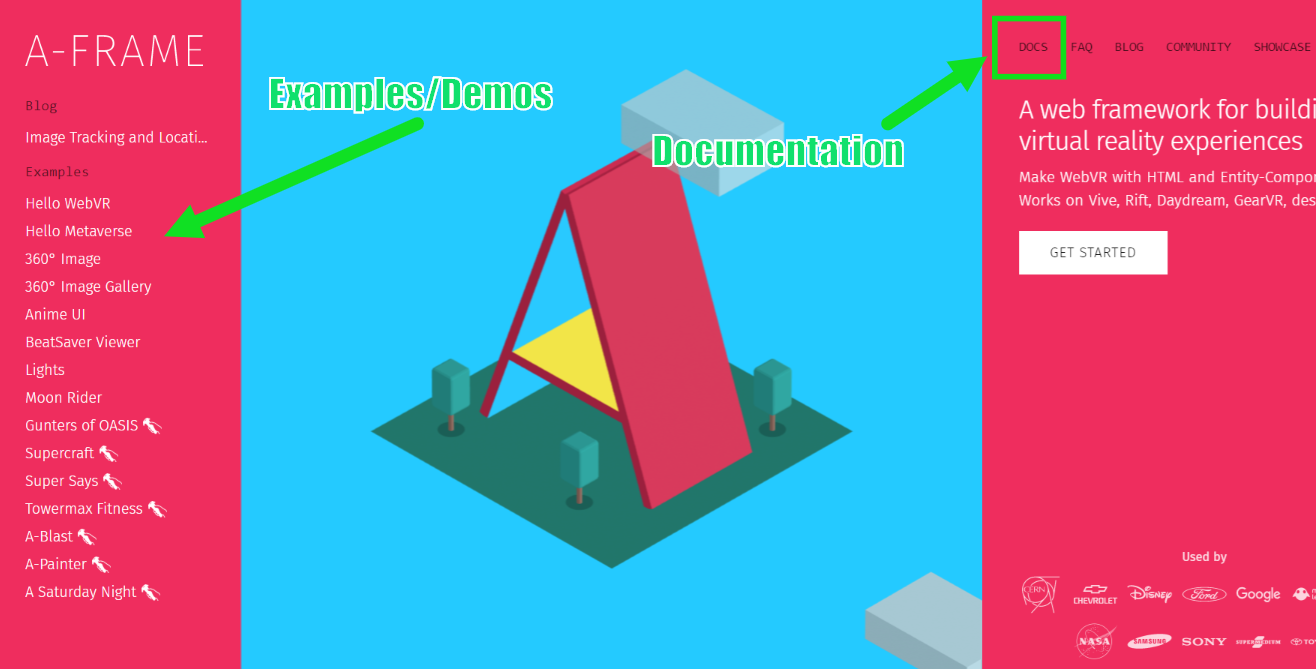
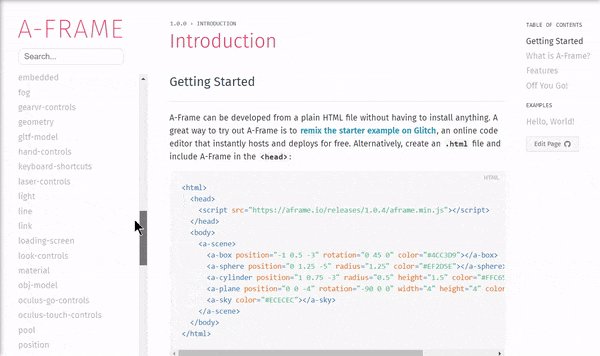
The official A-Frame website is a rich resource and you should get acquainted with it. There you will find not only various examples that show what is possible with A-Frame, but also easy to follow tutorials and documentation (Figure 1).

Documentation
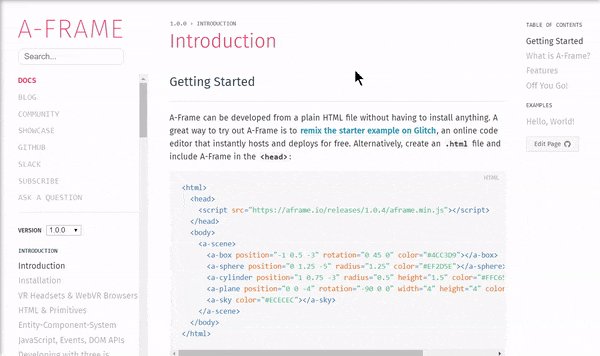
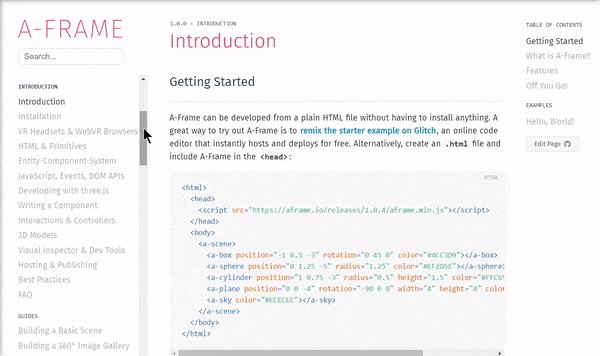
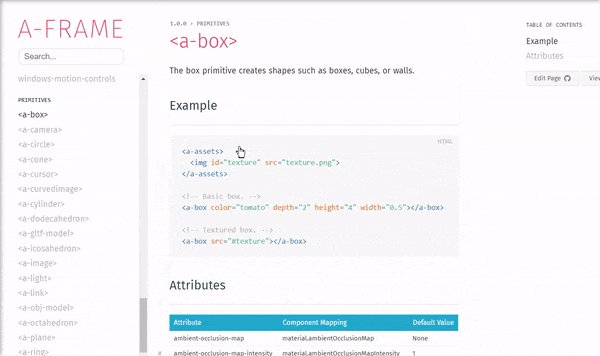
If you click on the top right Docs option, you will access the documentation section where you can find tutorials and documentation for all core components and primitives (Figure 2). The documentation for the primitives (the HTML elements that A-Frame provides) is at the bottom on the left pane.

Contributed components
In the Community section you will also find a link to third-party components that you can include and use in your A-Frame scenes.
We will make use of some of these third-party components later on this course.
Exercises
For each exercise, you should create a new HTML file on your Glitch project.
Intro-A-Frame 01
Copy the source code from Example 0090-introaframe-01-scene and change the color of the box to green. Preview the result. It should look something like:
