8. Textures
Textures are images we can apply to our objects to "dress" them.
0400-textures-01
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
Because images can take a long time to download and because we usually need to apply the same texture to multiple objects, we should use the <a-assets> element to identify the texture, giving it an id attribute. The value we assign to the id is up to us, but we should keep it simple and easy to understand what it refers to.
For example:
<a-assets>
<img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg">
</a-assets>After we assign an id to the image to be used as texture, we can then refer to that in the primitive to apply the texture:
<a-box src="#boxTexture" position="0 0 -2" height="2" rotation="0 45 0"></a-box>It's important to note that inside the <a-assets> the id does not have a hash (#) symbol. But when using that id in a src attribute, we must add the hash (#).
Repeating
Textures can be repeated as if they were tiles in each face of a primitive.
To do that we just add the repeat="x y" attribute where x and y are the number of repetitions in the horizontal and vertical (not strictly horizontal and vertical, but it may be easier to think this way).
For example, the following code would repeat the texture image twice in the horizontal and twice in the vertical axes in each face of the box:
<a-box src="#bricks" repeat="2 2" position="2 1 -2"></a-box>The number of repetions can be lower than 1, in which case the texture image is not completely used and is stretched to fill the object's face.
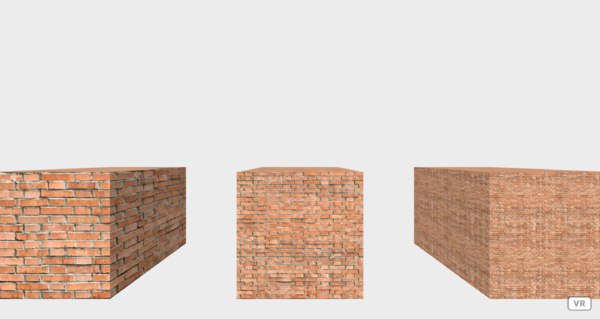
Notice the image in Figure 1, which has been applied in example 0400-textures-02-repeat

0400-textures-02-repeat.Notice how, in the left box only the top/left corner of the texture is used in the box (repeat 0.5 0.5), in the middle box the complete texture image is used (repeat 1 1), and in the right box the texture image is applied four times (repeat 2 2):
0400-textures-02-repeat
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
Video as texture
Video can also be used as a texture. We just need to use the <video> element instead of <img> in the <a-assets>. And we need to use the autoplay attribute to make the video play automatically (may not work on all devices). We can also use the loop=true attribute to make the video loop:
<video id="video" autoplay loop="true" src="https://ucarecdn.com/fadab25d-0b3a-45f7-8ef5-85318e92a261/"></video>Videos can be used as textures applied to primitives like a-box but we can also use the specific a-video for displaying a video in a rectangular screen inside the 3D scene:
<a-video src="#video" position="0 2.7 -2" width="2" height="1"></a-video>0400-textures-03-video
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
Photospheres
360º photos can also be used as textures to create a 360º panoramic view.
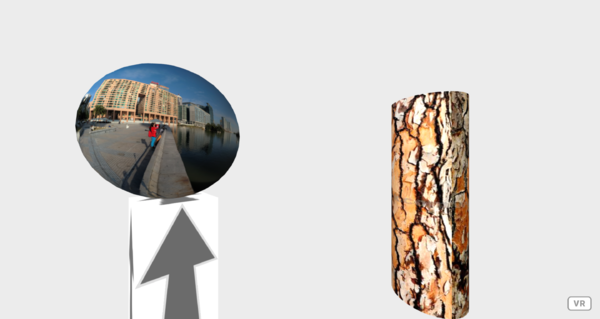
360º photos are tecnically equirectangular images and basically correspond to the a planisphere (a projection of a sphere into a plane). Figure 2 shows a 360º photo, taken with a 360º camera.

0400-textures-04-photosphere.We can apply these images to spherical primitives in A-Frame. A typical way of creating a photosphere is to use a-sky, which creates a very large sphere textured from the inside. With some careful placing, we can even combine a photosphere with other primitives as in example 0400-textures-04-photosphere where a box is placed on top of a table in the 360º photo - this is only an illusion though because the table is not actually 3D:
0400-textures-04-photosphere
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
A limitation of these environments is that the 360º photo is taken from a single perspective and should be viewed from that single perspective. If the user moves inside the environment, the perspective will not be correct. To prevent users from moving inside our scene we can use:
<a-camera wasd-controls-enabled="false"></a-camera>Videospheres
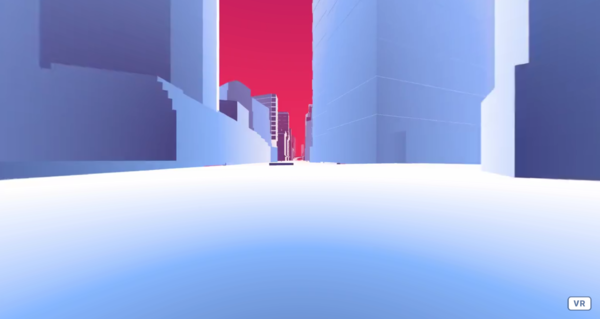
We can also use 360º videos to texture a-sky;
<a-videosphere src="#video"></a-videosphere>
<!-- <a-sky src="#video"></a-sky> -->0400-textures-05-videosphere
[new tab ]
[source ]
 Click to load.
Click to load.Use keys 'w', 'a', 's', 'd' to move around.
Mouse to look around.
Exercises
Textures-01
Adapt exercise Primitives-02, from chapter 11, so that 9 boxes are textured with the "x" and "o" images. These images are available here:
- x: https://cdn.glitch.com/80978ab7-9db6-45ae-bc43-4fab16bdbb6e%2Fx.png?v=1523893000643
- o: https://cdn.glitch.com/80978ab7-9db6-45ae-bc43-4fab16bdbb6e%2Fo.png?v=1523893003465
Textures-02
Using texture repetition, create a scene with 2 boxes of (3m x 3m x 1m) textured as in the following example:
Textures-03
Using either your phone or a 360º camera, take a 360º photo and use it to create a photosphere with a artificial element (a primitive placed in a strategic location like the box in example 0400-textures-04-photosphere
